Automatically export Sketch slices into an Xcode .xcassets bundle
Note: as of late 2021, this tool no longer works as described. Still, it was a fun project!
Sketch has become a popular tool for designing mobile apps. Among Sketch’s strengths is its ability to easily export image assets at multiple resolutions from artboards, layers, and slices. These assets can then be added to Xcode for use in an iOS app.
Still, the process of exporting assets isn’t perfect. Whenever you add or modify an artboard, layer, or slice, you need to manually export new assets. This entails clicking export, confirming the export directory, finding the newly exported images in Finder, dragging them into Xcode, and rebuilding your app. The routine can grow tiresome.
I wrote a script to automate the process of exporting assets from Sketch into an Xcode project. Any time I modify my Sketch document, all I need to do is jump back into Xcode and press “run.”
Pretty cool, right? If you’d like to automate this process too, follow along. It only takes a few minutes to get set up.
Start by installing sketchtool, a command-line tool that allows you to export artboards, layers, and slices from a .sketch file.
curl -OL http://sketchtool.bohemiancoding.com/sketchtool-latest.zip
unzip sketchtool-latest.zip
rm sketchtool-latest.zip
cd sketchtool
./install.sh
cd ../
rm -r sketchtoolsketchtool’s “Hello World”:
sketchtool export slices "MyDesign.sketch" --output="~/Desktop"Next, download a simple python script I’ve written (slice.py) and place it somewhere inside your Xcode project directory. This script uses sketchtool to export your assets, then bundles each set of assets (@1x, @2x, etc.) into an imageset that gets copied into an asset bundle. Usage:
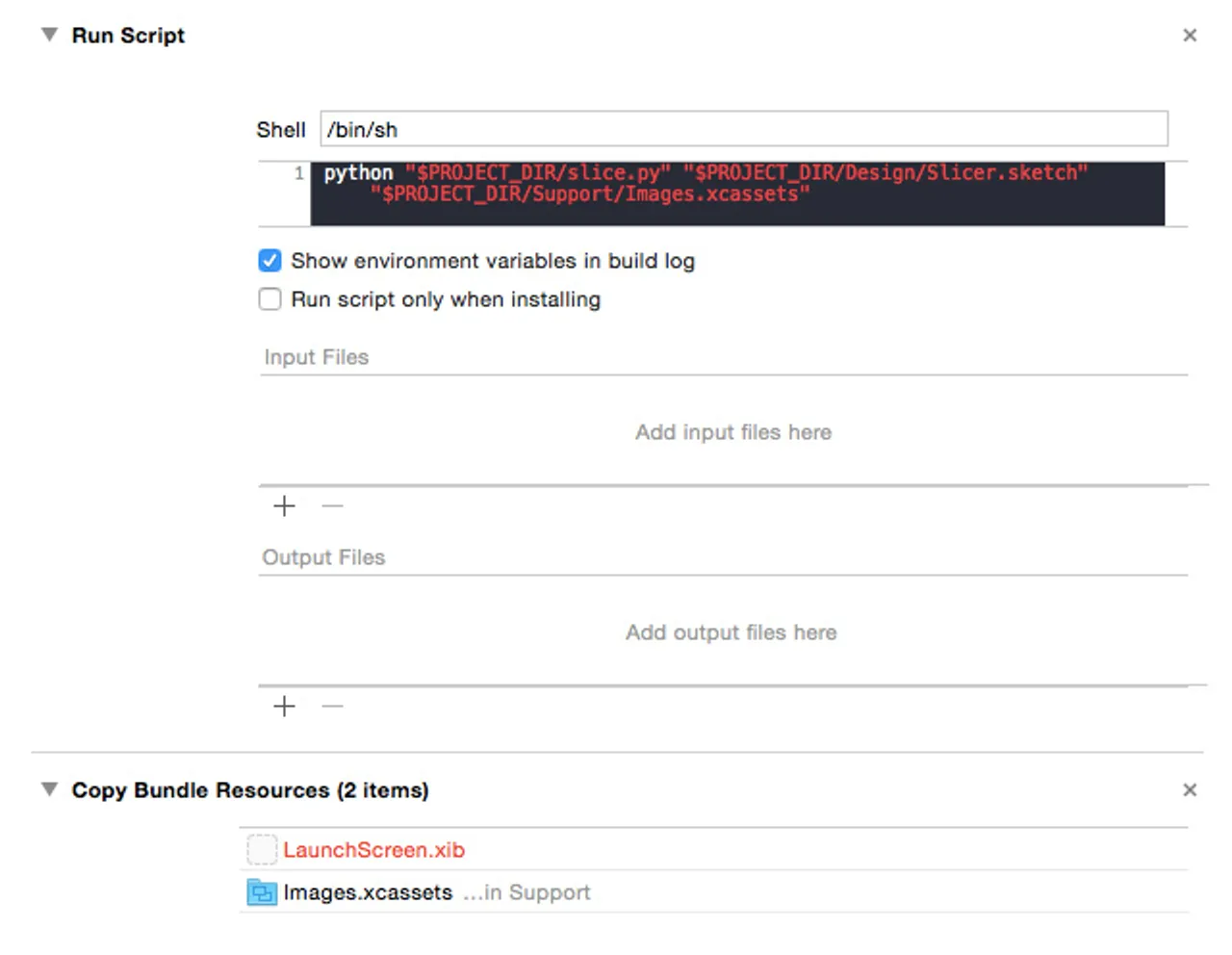
python slice.py "INPUT.sketch" "OUTPUT.xcassets"To run this script automatically, add a “Run Script” build phase to your Xcode project. You’ll need to ensure the .py, .sketch, and .xcassets paths are correctly defined. I find it easy to define them relative to my $PROJECT_DIR.
python "$PROJECT_DIR/slice.py" "$PROJECT_DIR/Design.sketch" "$PROJECT_DIR/Images.xcassets"Important! Make sure this script runs before “Copy Bundle Resources” so that your assets are exported before Xcode copies them into your bundle.

Hey that’s it! Now, whenever you build your app, Xcode will automatically export your assets and add them to the specified bundle.
This script not only saves time, but also improves how designers and developers can interact. If a designer modifies assets in Sketch, a developer can simply pull the changes and updated images will appear in the next build.
Note: slice.py has worked well for me so far. However, I’m sure it lacks a bit of robustness for other use cases; please improve it on Github.